
Breakpoint set di Clarke
Il web designer attualmente ha la necessità di realizzare siti web che siano ben visibili su tutti i dispositivi e di conseguenza su tutti gli schermi. E' l'evoluzione del concetto "diverse versioni del sito web a seconda dei dispositi dell'utente". Realizziamo un sito web che risponda all'ambiente dell'utente, quindi browser, schermo, piattaforme e device.
Si dirà, beh finalmente.
Quindi il responsive design non è un'ottimizzazione di un sito web per un mobile device, anzi è esattamente un concetto opposto. Secondo aspetto, non è necessario imparare un linguaggio di programmazione nuovo, occorre solo approfondire meglio HTML, CSS e scripting.
Mi sento di dire che si tratta di utilizzare il buon senso e le pratiche di cross-browsing in maniera estesa e con qualche strumento nuovo a disposizione. Ovviamente parlo di Ajax e j-Query.
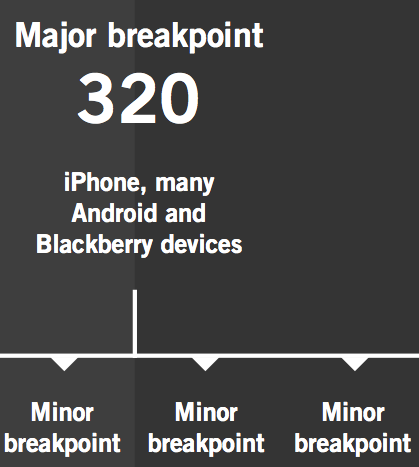
Breakpoint, ovvero cambi di layout in base al device o al contenuto e media query, ovvero le regole da applicare, sono gli strumenti base del responsive design.
<link href="/colore.css" media="screen and (device-aspect-ratio: 16/9)" rel="stylesheet">
Nell'era delle media query seguici su www.keyweb.it